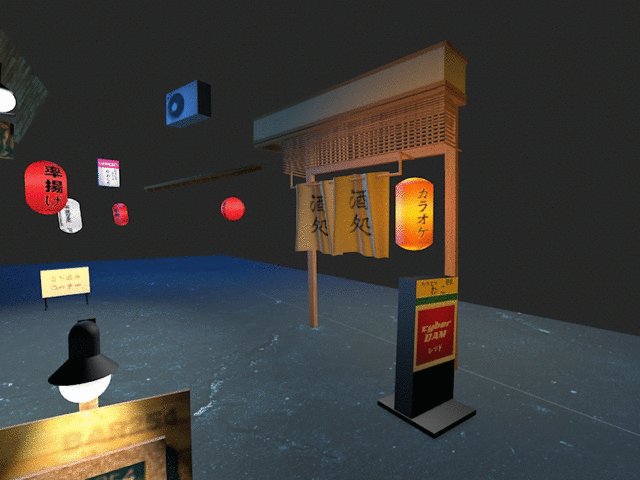
Today is day 22 of my challenge to learning 3d. I want to create a Tokyo street scene in 3d. I’ve never done any real 3d before. Yesterday, I learnt how to make high res textures, enable physical rendering with ambient occlusion.
Here’s what I’m trying to make in 3d:

Today was pretty busy with other stuff but I got some work time in.
Keyframes animation
Yesterday I said that today I would add more models. But I was way too lazy to do that. So instead I wanted to make the scene more alive. I wanted to add some animation.

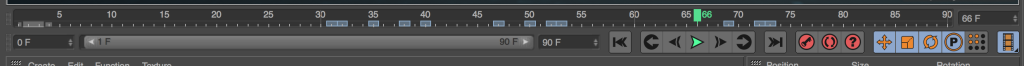
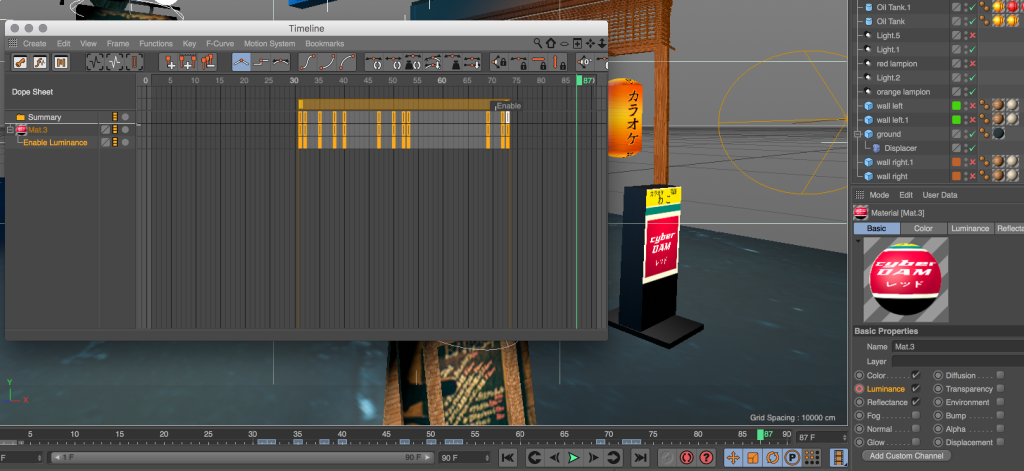
I knew I had to do it with this timeline and I found out this button is for adding keyframes:

A keyframe is a distinct frame with data on it like where an object is or how a light looks. Then when you add another keyframe somewhere else with different data, Cinema4D will automatically animate the values to move to each other in between them.
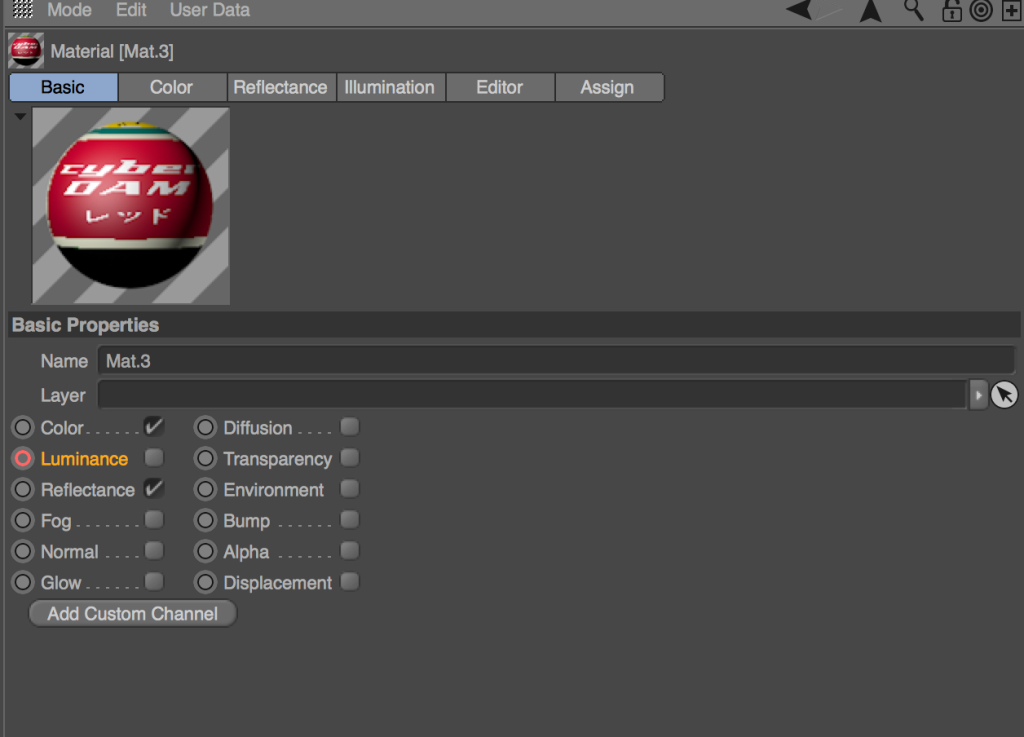
I wanted to make the CyberDAM sign blink like it had a broken TL light:


I tried by adding a keyframe, then checking the Luminance checkbox and then adding another keyframe and unchecking it. But this didn’t work.

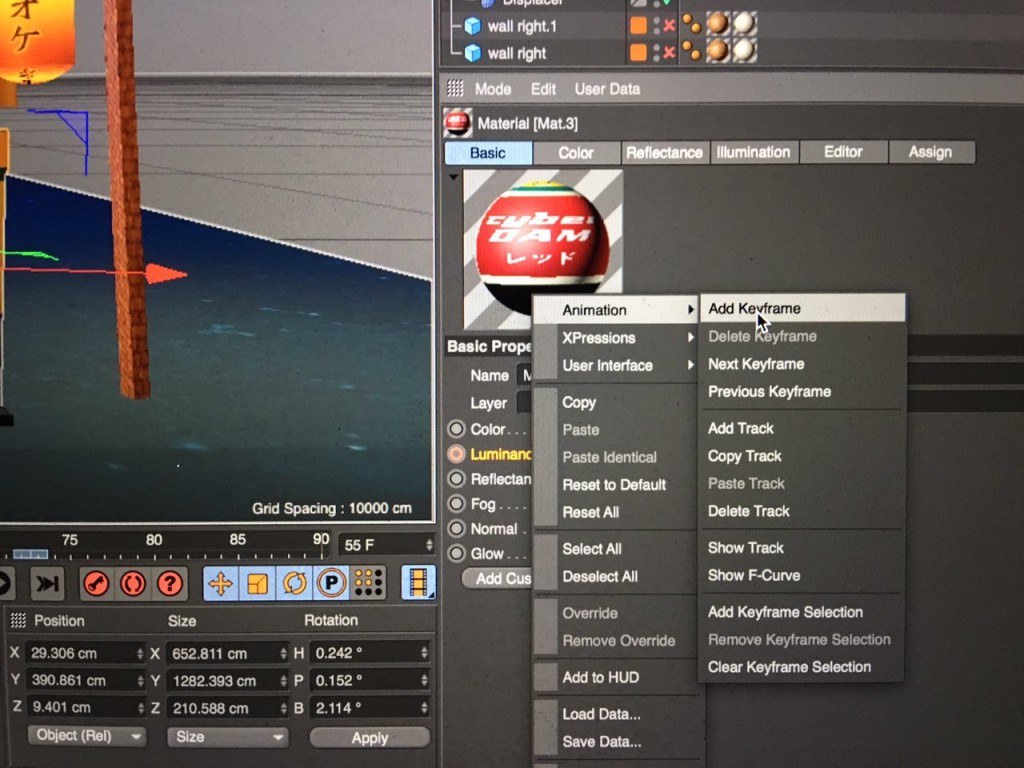
I figured out you need to RIGHT CLICK the property you want to animate (like Luminance) and then you can add a keyframe for that specific property.

Pretty tedious IMHO, but I guess otherwise you’d just animate everything automatically when changing properties everywhere. I guess it’s good you need to be specific.

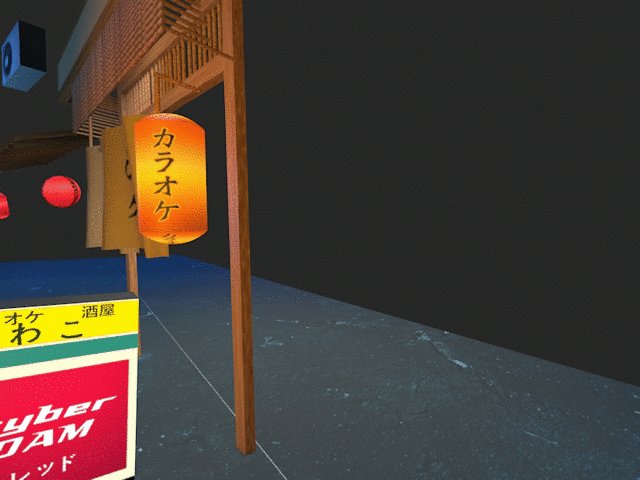
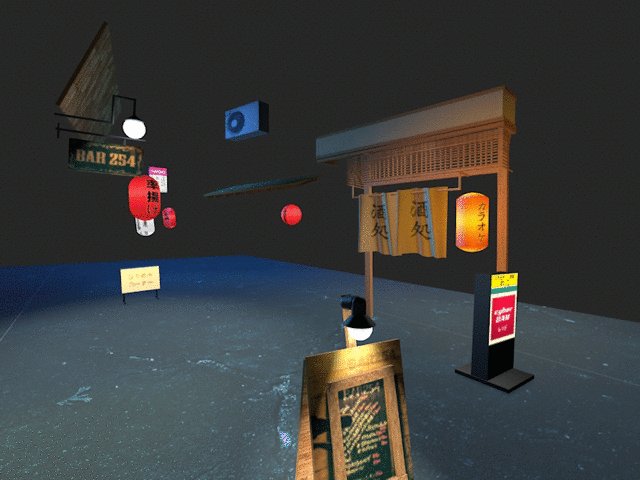
Now we have a blinking sign, yay!

Adding rain particles

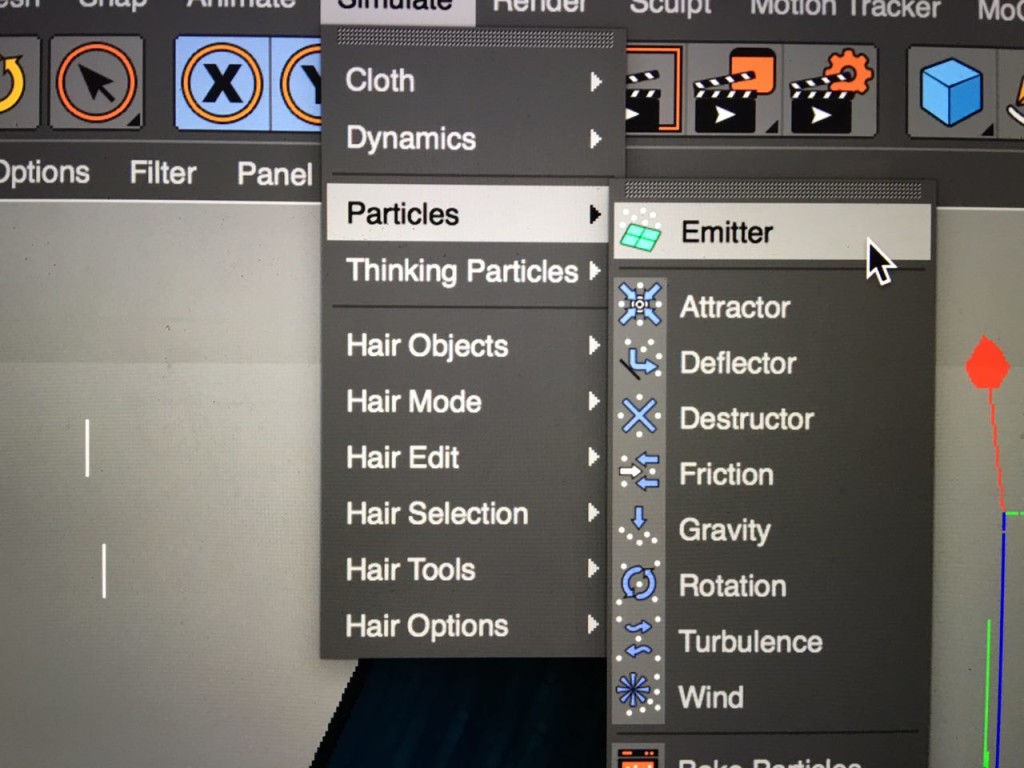
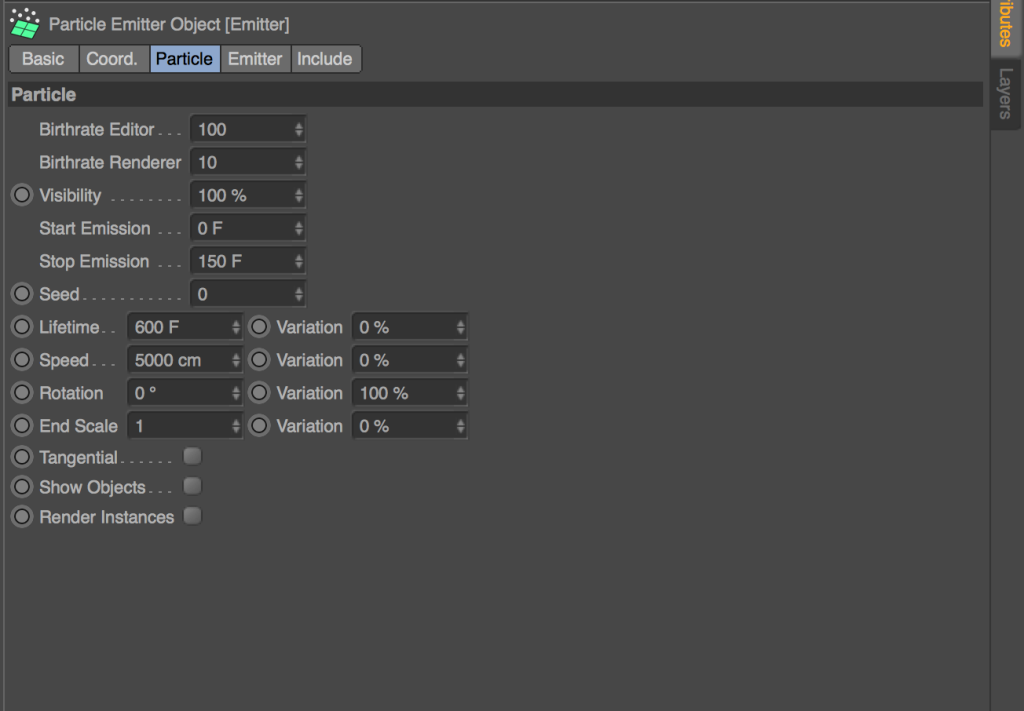
I figured out how to add a particle emitter and fine tune it so it would drop rain on my scene.

The thing is, I’m not sure if the original photo is rainy, but I think it would add a lot to the vibe and dynamics of the scene if there was a slight drizzle.
You stretch the rain emitter so that it becomes a plane (which is a flat object) where rain drops from.

Problem is that you can see the rain in Cinema4D but it’s gone when you render it. For that, I need to add a rain mesh. I don’t know what a rain mesh is. But people say I need to add it. So I will find that out soon. I guess it just means that I add a shape of a drip and it uses that where all the particles are.
Texturing the wooden menu sign

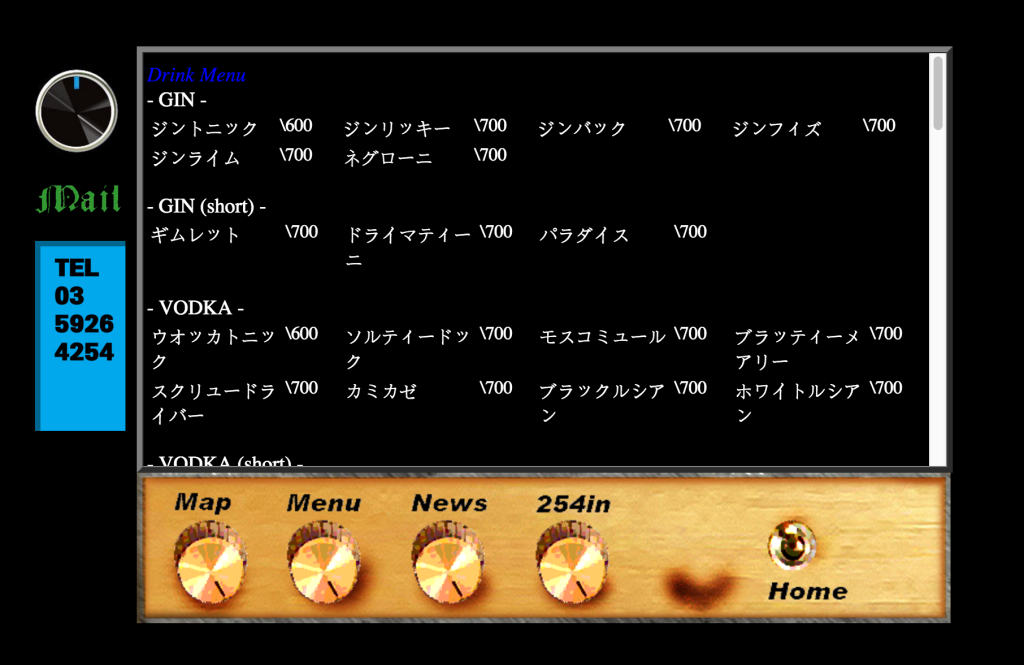
This was pretty challenging. I had to make a high-res texture based on the photo of the wooden menu of Bar 254. Luckily, Bar 254 has a website. With a menu:
I tried to copy as many items as possible. Since I have no idea what’s on the original sign (except that it’s drinks and foods, it seems like a whiskey bar), I just did my best to fill it up:

I also added this sky as a flat background for the whole scene, which gives it a dark blue sky. I tried to make it based on pictures of Tokyo’s real night sky which is slightly more blue than most cities:

Making my street into a VR web app
My long goal with this 3d project is to make it a VR experience. Since I’ve been doing so many web projects for the last few years, I want to make it like you enter a website URL and then BAM you’re there in that Tokyo street. No installations, no bullshit. Just typing in a URL or clicking on a link. And it should work on desktops, laptops, iOS, Android etc. Like I might be wrong but that would be a cool internet. And it reminds me of how we were trying this back in 1995 with VRML.
Add VR glasses and the web can be the platform for VR if we let it be!
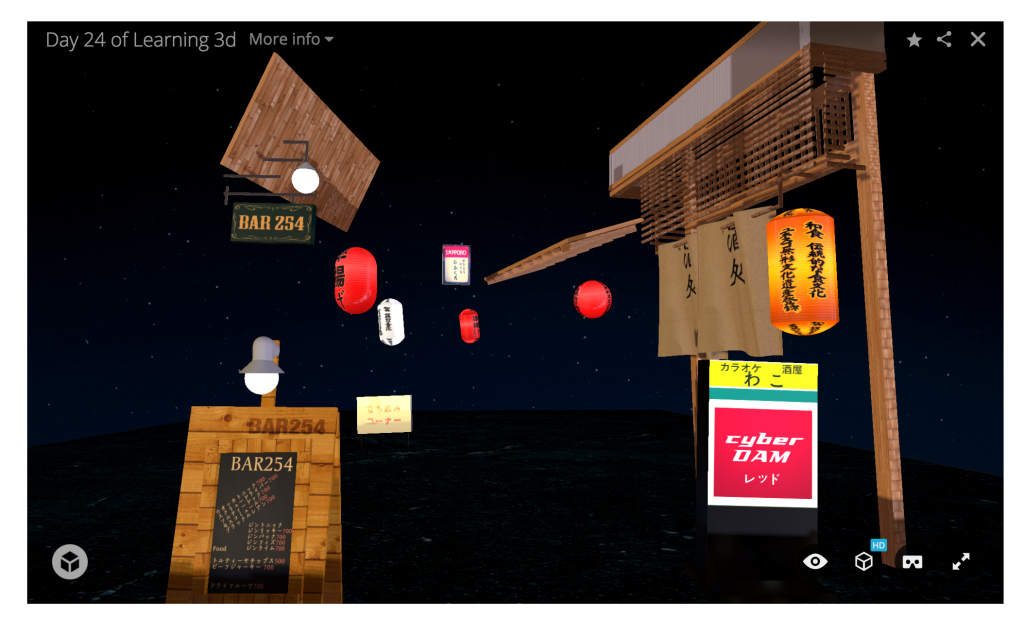
Yesterday I put my stuff on Sketchfab for the first time, which lets you showcase your 3d project in a web viewer.
For fun I embedded it into a page that some day will become the VR web app.
If you’re on desktop you can click above and you’ll go into a 3d view and hear the sounds of Tokyo. They’re actually different videos’ sound embedded, one of a Japanese police car, one of soft drizzle rain, one of Tokyo’s night life districts and one of a general city’s alley. Together they make a quick draft of the sound score I’ll need for this Tokyo street.
Which domain name?
@shoinwolfe is helping me again this time to pick a domain name. Not there yet but I thought a .JP domain name first but they’re limited to Japanese, RACISTS!!! Instead there’s a new TLD though, called .TOKYO which would work. So maybe oyama.tokyo, as the nearest subway station is called Oyama.
@shoinwolfe https://t.co/vklKy3MQsd? or https://t.co/TjNOjSTCzy?
— levels.io (@levelsio) February 24, 2016
Shoin thinks I should go for suzuran.tokyo as that’s the name of the street.
@levelsio 「すずらん通り」 = Suzuran street So https://t.co/0RoTPHwWeL pic.twitter.com/fB0iTIPprc
— Shoin Wolfe (@shoinwolfe) February 24, 2016
We’ll see what it’ll be.
Conclusion
Not a lot done, but getting closer. I especially liked making the site, as it makes it feel more possible that in a few weeks I’ll have my first virtual reality site where you can walk around.
Tomorrow, I’ll learn how to apply shadows and add more objects to fill up the street.
P.S. I'm on Twitter too if you'd like to follow more of my stories. And I wrote a book called MAKE about building startups without funding. See a list of my stories or contact me. To get an alert when I write a new blog post, you can subscribe below: